由于业务里涉及到 js 和 c++互相调用,为了调试方便,研究下如何在 vscode 里混合调试 c++和 js 代码。
c++开发和调试
在讲混合调试之前,先简单介绍下 vscode 下 c++的开发和调试,后续所有都是在 Mac OS 环境下操作的。
前置条件
安装 c++套件 c++ extension
安装 lldb 套件 vscode-lldb
确认安装 clang
混合调试
因为 c++和 nodejs 走的是不同的调试协议,因此很难通过一个 configuration 来调试两者。 我们以 node 官方的 example https://github.com/nodejs/node-addon-examples/tree/master/1_hello_world/nan, 看看如何进行混合调试
addon 编译
创建 addon 的编译 script
1 | "scripts": { |
创建 preLaunchTask
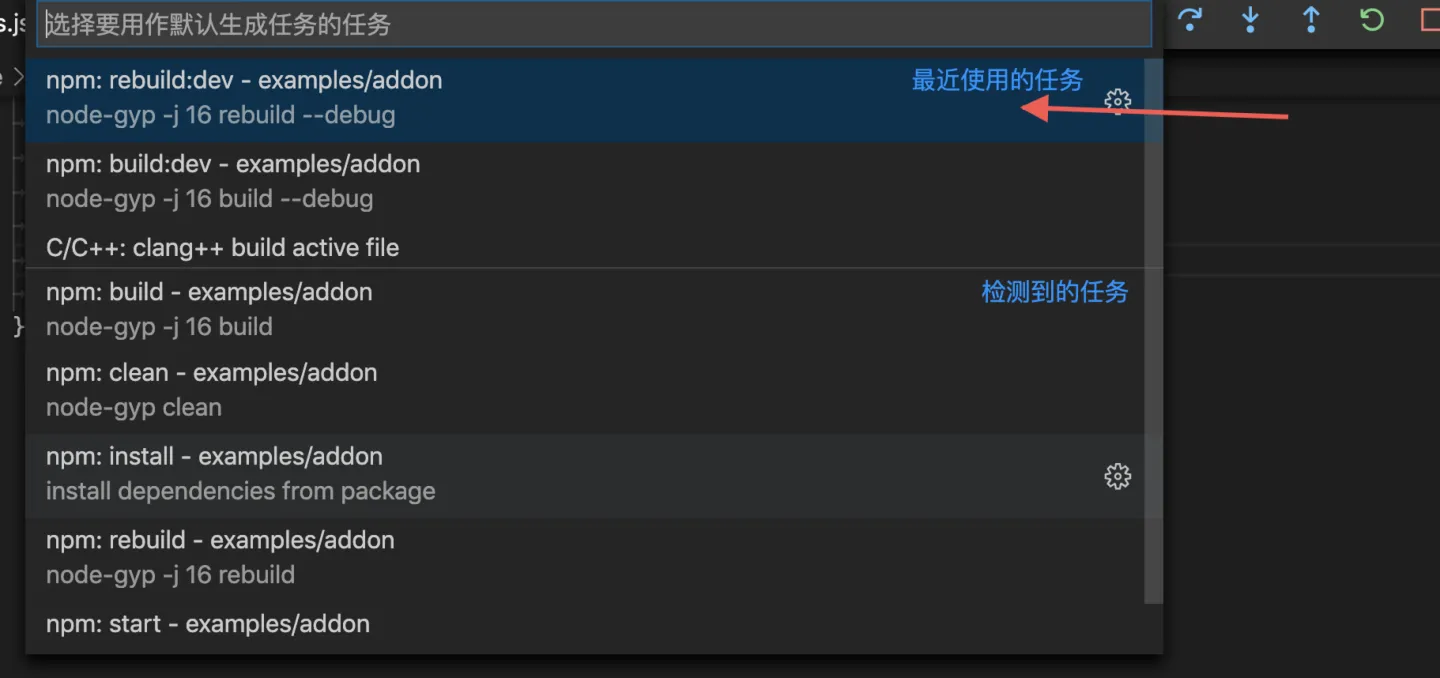
调试程序前,我们需要预先编译好可以 debug 的 addon,因此我们创建一个 preLaunchTask,选择 rebuild:dev,其负责编译一个可以 debug 的 addon 版本
创建 launch.json
我们新创建一个启动 node 的 launch,不过我们这里使用 lldb 来启动 node,配置如下
1 | { |
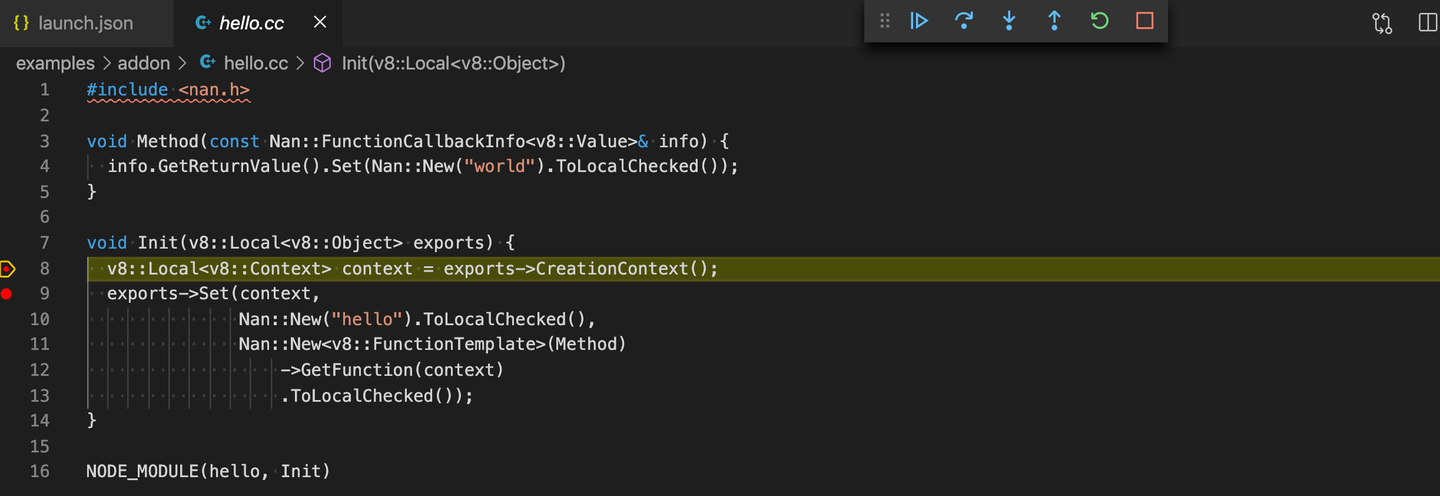
此时我们启动 lldb:node 就可以进入 node 的 addon 进行 debug

这里存在的问题在于,我们这里实际上是使用 lldb 来调试 node 程序(此时的 addon 实际上是一个动态库),lldb 实际上对 js 的调试是无感知的,因此我们这样实际是无法调试 js 的,在 js 里打下的断点也无法进入。
nodejs 调试
实际上 node 的 js 里的调试功能实际上是通过 chrome debugger protocol 协议来实现的,因此我们只需要启动 js 的时候,开启 inspector 协议就然后就可以 attach 到 js 上进行调试。 修改配置,开启 inspector 协议
1 | { |
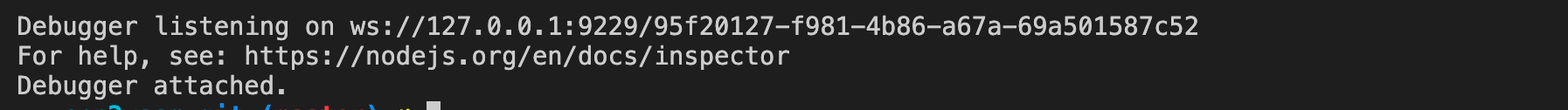
此时我们重新启动 lldb:node,发现在终端出来个 websocket 地址
在 vscode 里调试 js
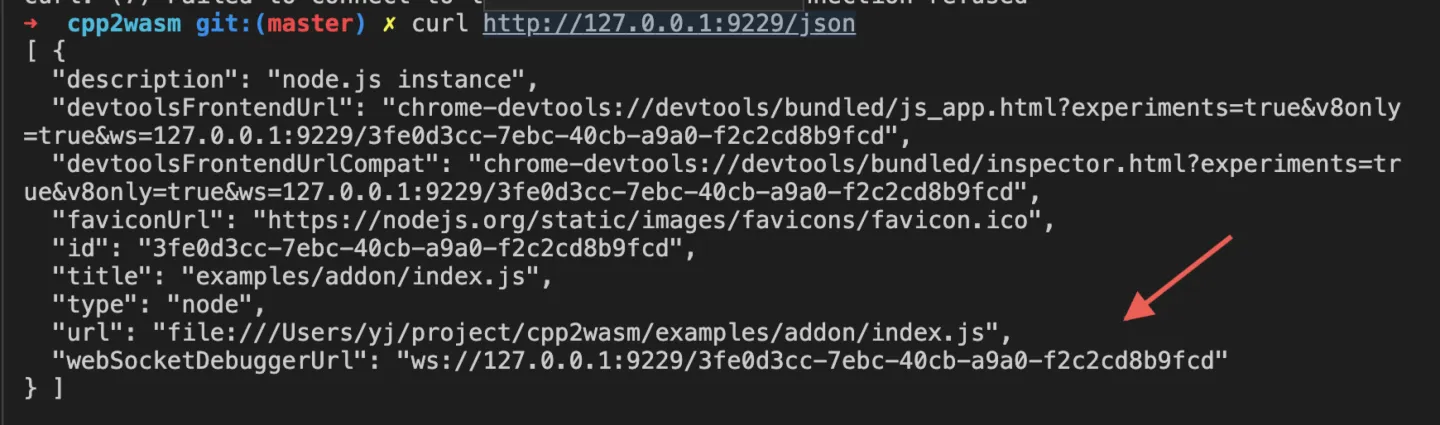
实际上当 node 开启 inspector 协议的时候,不仅可以通过 ws attach 到 node 的 js 上,实际上也可以通过 http:port attach 到 js 上。实际上我们的 ws 地址也是从这个 http:port 获取来的 nodejs 在开启 inspect 的时候默认会启动一个 inspect server,其地址为 http:127.0.0.1:${inspect_port},其inspect_port默认为9229,当然也可以通过node --inspect-brk --port:${inspect_port}来指定其端口。 其暴露了一个接口 /json,通过该接口即可获得其对应的 websocket 地址
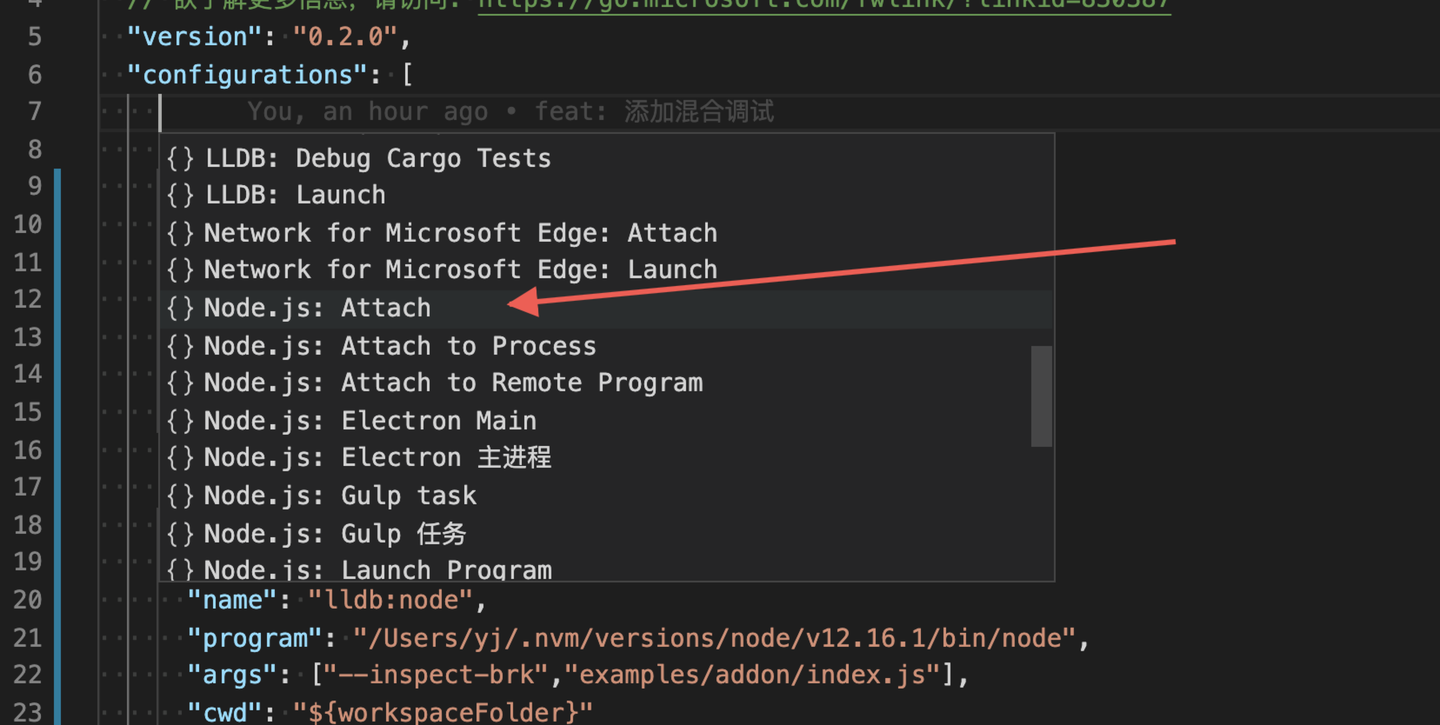
下面我们来通过 vscode 来调试 js,首先创建一个 launch 任务,此时我们选择 Node.js: attach
我们选择通过 port 来 attach 到 js 上,配置如下
1 | { |
此时我们只需要启动 lldb:node 启动调试,其会自动的停止在第一行 js 代码上。这样我们就实现了在 vscode 里混合调试 c++和 js
compound 模式
借助于 vscode 的 launch 的 compound 功能,我们甚至可以避免手动的切换 debugger,达到真正的一键调试,配置如下
1 | "compounds": [ |
这样我们点击 node_c++功能就可以实现一键调试