为了获取网页可见区域的高度,不同终端滚动元素指向 html 中 dom 是不一样的。document.scrollingElement = document.documentElementdocument.scrollingElement = document.body
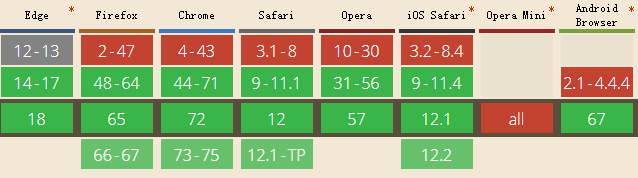
兼容性
浏览器窗口视图
屏幕大小 1 2 3 4 5 6 window.screen.height:屏幕分辨率的高(屏幕的高度 ) window.screen.width:屏幕分辨率的宽 (屏幕的宽度 ) window.screen.availHeight:屏幕可用工作区的高 window.screen.availWidth:屏幕可用工作区的高 window.screenTop:浏览器窗口距离电脑屏幕上边界的距离 window.screenLeft:浏览器窗口距离电脑屏幕左边界的距离
window 大小 1 2 3 4 window. innerWidth :浏览器可视区域的内宽度,包含滚动条 window.innerHeight:浏览器可视区域的内高度,包含滚动条 window.outerWidth:浏览器宽度 window.outerHeight:浏览器高度
滚动偏移量 1 2 3 4 5 6 window.pageYOffset:需要网页存在滚动条才可以,存在竖向滚动条时,网页正文向下滚动一段距离n px,该值即为n window.pageXOffset:同理,无滚动条值为0 document.body.scrollTop:网页下滑的距离(与上一对值相同,滚动条位置) document.body.scrollLeft:网页左滑的距离 document.documentElement.scrollTop:与上一对值相同(与上一对都是获得滚动条位置,但是存在兼容问题) document.documentElement.scrollLeft:兼容处理方案
兼容问题,具体与 html 文件头的<DOCTYPE…>有关
可见区域大小 1 2 3 4 document.body.clientWidth:获取可视区域的宽(可以进行页面展示的,不包含边线,例如body{border:10px solid red;}) documment.body.clientHeight:获取可视区域的高(可以进行页面展示的) document.documentElement.clientWidth:页面可视宽度,但是不包含滚动条组件的十几px像素 document.documentElement.clientHeight:可视区域高度, 实际上就是 元素,只不过显示的是可见的部分,即浏览器窗口大小(网页无滚动条时与window.innerHeight同值)
滚动元素大小 1 2 3 4 document.documentElement.scrollWidth:获取网页正文全文宽(包括滚动部分) document.documentElement.scrollHeight:获取网页正文全文高(包括滚动部分) document.body.scrollWidth:与上一对值相同 document.body.scrollHeight:与上一对值相同