- iOS < 16.4先行或后行断言不兼容
?<! 零宽度负先行断言
?<= 零宽度正先行断言
?! 零宽度负后行断言
?= 零宽度正后行断言
分片上传
https://juejin.cn/post/7205216832834748453
计算前端 md5 和分片
https://juejin.cn/post/7070026998701096974
文件夹支持
https://zhuanlan.zhihu.com/p/566975448
大文件 md5
https://juejin.cn/post/6844903641527091208
分片
Stream 是解决不同浏览器上传文件的插件,是 Uploadify 的 Flash 版和 Html5 版的结合!
开源项目
https://gitee.com/Fourwenwen/breakpoint-http
上传库:webuploader,plupload
- nodejs 断点续传 上传 下载库
https://github.com/huaweicloud/huaweicloud-sdk-nodejs-obs
https://support.huaweicloud.com/sdk-c-devg-obs/obs_20_0407.html - 火山
https://github.com/volcengine/ve-tos-cpp-sdk/blob/main/sdk/src/TosClientImpl.cc#L1800
文章
Gigabit File uploads Over HTTP
https://www.codeproject.com/Articles/830704/Gigabit-File-uploads-Over-HTTP
https://github.com/adminastoolsmith/CelerFToverHTTP
为了获取网页可见区域的高度,不同终端滚动元素指向 html 中 dom 是不一样的。
PC 端:document.scrollingElement = document.documentElement
Mobile 端:document.scrollingElement = document.body
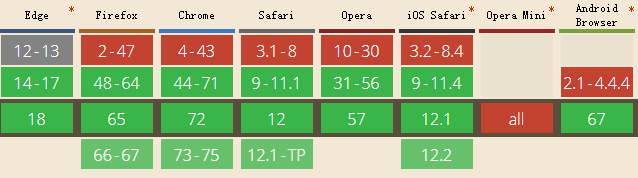
兼容性

浏览器窗口视图
屏幕大小
1 | window.screen.height:屏幕分辨率的高(屏幕的高度 ) |
window 大小
1 | window. innerWidth :浏览器可视区域的内宽度,包含滚动条 |
滚动偏移量
1 | window.pageYOffset:需要网页存在滚动条才可以,存在竖向滚动条时,网页正文向下滚动一段距离n px,该值即为n |
兼容问题,具体与 html 文件头的<DOCTYPE…>有关
var srollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var scrollLeft = window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft || 0;
可见区域大小
1 | document.body.clientWidth:获取可视区域的宽(可以进行页面展示的,不包含边线,例如body{border:10px solid red;}) |
滚动元素大小
1 | document.documentElement.scrollWidth:获取网页正文全文宽(包括滚动部分) |
getter会缓存结果,不需要缓存,需要把getter变为函数
1
2
3
4
5getters: {
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}每次调用为
1
store.getters.getTodoById(1)
这样通过函数触发,不会缓存每次结果
dispatch和commit区别
dispatch为异步执行,会返回promise
commit为同步执行1
2
3
4
5
6
7
8
9
10
11
12
13actions: {
async actionA ({ commit }) {
commit('gotData', await getData())
},
async actionB ({ dispatch, commit }) {
await dispatch('actionA') // 等待 actionA 完成
commit('gotOtherData', await getOtherData())
}
}
store.dispatch('actionA').then(() => {
// ...
})一个 store.dispatch 在不同模块中可以触发多个 action 函数。在这种情况下,只有当所有触发函数完成后,返回的 Promise 才会执行。
最近项目中,需要用到网页视频自动播放功能,PC端没有问题,移动端无法自动播放。针对这个场景和网上资料查阅,分析各个方案优缺点,方便其他相似需求开发人员。
video标签说明
- src: 设置显示视频路径
- controls: 显示控制栏
- loop: 控制视频循环播放
- autoplay: 自动播放
- muted: 设置静音播放
- playsinline: 不全屏播放
PC端自动播放
1 | <video id="video" |
通过指定autoplay属性,即可实现自动播放
移动端自动播放分析
为了避免浪费流量和电池功耗损失,移动端浏览器禁止了自动播放功能,需要用户主动点击才会播放。
youtubo视频网站自动播放
针对视频访问量大网站,浏览器厂商有个白名单机制,放入白名单的域名,就能自动播放。参考链接https://blog.google/products/chrome/improving-autoplay-chrome/
设置autoplay、muted和playsinline
对video标签进行如下设置:
1 | <video id="video" muted autoplay playsinline |
各个浏览器厂商表现不一样,具体如下:
| 平台/浏览器 | 自带 | 微信 |
|---|---|---|
| iOS >= 10.0(关闭低功耗开关) | ✅ | ❎ |
| iOS < 10.0 | ❎ | ❎ |
| Android | ❎ | ❎ |
| 华为 | ❎ | ❎ |
| PC | ✅ | ✅ |
微信App自动播放(不点击播放器按钮)
在微信App中,h5通过集成微信sdk,并监听SDK初始化桥事件,然后开启播放器播放。设置如下:
- 设置SDK
1 | <script src="//res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> |
- 设置video标签
1 | <video id="video" x5-video-player-type="h5" |
通过上述设置,播放器处于可播放状态,后续非人工触发play或pause操作,都可以操作播放器。
各个浏览器厂商表现一致,具体如下:
| 平台/浏览器 | 自带 | 微信 |
|---|---|---|
| iOS | ❎ | ✅ |
| Android | ❎ | ❎ |
| 华为 | ❎ | ❎ |
| PC | ❎ | ❎ |
人工触发事件(不点击播放器按钮)
除了点击播放器的播放或暂停按钮,可以触发播放操作。用户主动点击(click)事件或滑动(touchstart、touchmove、touchend)事件,可以触发播放器播放操作。设置如下:
1 | document.addEventListener('click', function () { |
各个浏览器厂商表现一致,具体如下:
| 平台/浏览器 | 自带 | 微信 |
|---|---|---|
| iOS | ✅ | ✅ |
| Android | ✅ | ✅ |
| 华为 | ✅ | ✅ |
| PC | ✅ | ✅ |
非视频降级方案
根据上述的分析,每种方案都有些不足,并不能解决所有平台和浏览器的问题。针对静音的视频环境,可以把视频转化为图片,按照一定的周期播放图片,这样所有的平台都支持。
这里参考了「张鑫旭大佬」的方案,实现原理如下:
- 图片DOM对象预加载,放在内存中;
- 播放开始,页面append当前图片DOM,同时移除上一帧DOM图片(如果有),保证页面中仅有一个图片序列元素; 对,很简单,没什么高超的技巧,但就是这种实现策略,对页面的开销是最小的,最终运行体验是最好的。
1 | <div class="page" style="background-image: url("https://website.didiglobal.com/dist/img/homepage1-app.fb9b0c10.jpg");"> |
图片轮播demo,参考滴滴移动官网
视频转为图片
方案如下:
- 电脑打开premiere cc 2017,导入视频编辑好。
- 编辑好视频后,按导出快捷键Ctrl+M调出导出页面,然后格式选择JPEG格式。
3.点击输出名称选择保存路径。
4.设置好格式和保存路径后,点击底部的导出,等待图片的导出就可以了。
移动端自动播放兼容方案
自动播放需要满足几个条件所有移动端手机都可以自动播放:
- 必须要有用户点击事件touch
- 接收点击事件的标签和video标签不能是父子关系(就是body接收的点击事件调用video的play方法,播放器也是不会播放视频的
- 接收点击时候后,立即执行play()方法,网络请求后调用play()方法可能会无效
因此,页面初始化话的时候写一个video标签,这个video标签在可见区域之外,video标签和需要点击事件控件不是父子关系,当用户点击播放按钮时,立刻调用play()方法。设置video标签的样式到可见区域内,通过z-index控制层级关系,就能实现自动播放。
根据上述方案分析,选择合适自己的使用场景,同时做好兼容,如
- 当不支持自动播放时,通过文案提示或手势引导,提示用户点击播放
参考说明
PC端、移动端Video自动播放兼容完美解决方案(IOS、安卓、微信端)
移动端视频 video 的 Android 兼容,去除播放控件、全屏等